谷歌搜索整个页面基本上是靠左对齐的,这对大屏幕大分辨率或者带鱼屏用户极其不友好,老是要歪着头去看搜索结果,所以需要改造一下
修改之前效果

插件Stylus
Stylus 是一个调整网页外观的用户样式管理器。它可让您轻松地为许多热门网站网站安装主题和皮肤。
通过Stylus可以轻松的改变网页显示效果,所以只需要安装这个插件就可以比较灵活的自定义谷歌的搜索页面了。
谷歌的插件市场访问不了,我这边把插件上传了,需要的可以下载: 点我下载
插件配置

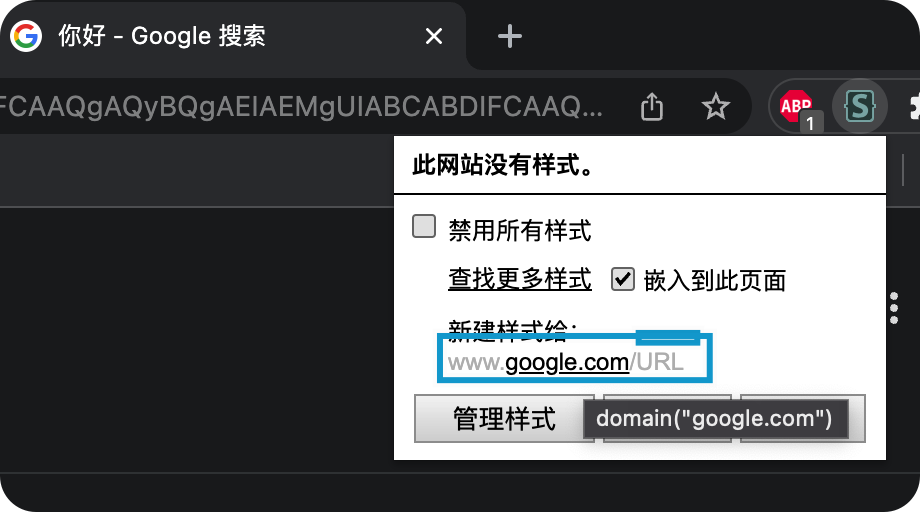
如图,插件配置好之后在右上角可以看到插件图标,在谷歌标签页点开之后点击域名就可以给当前该域名添加规则。
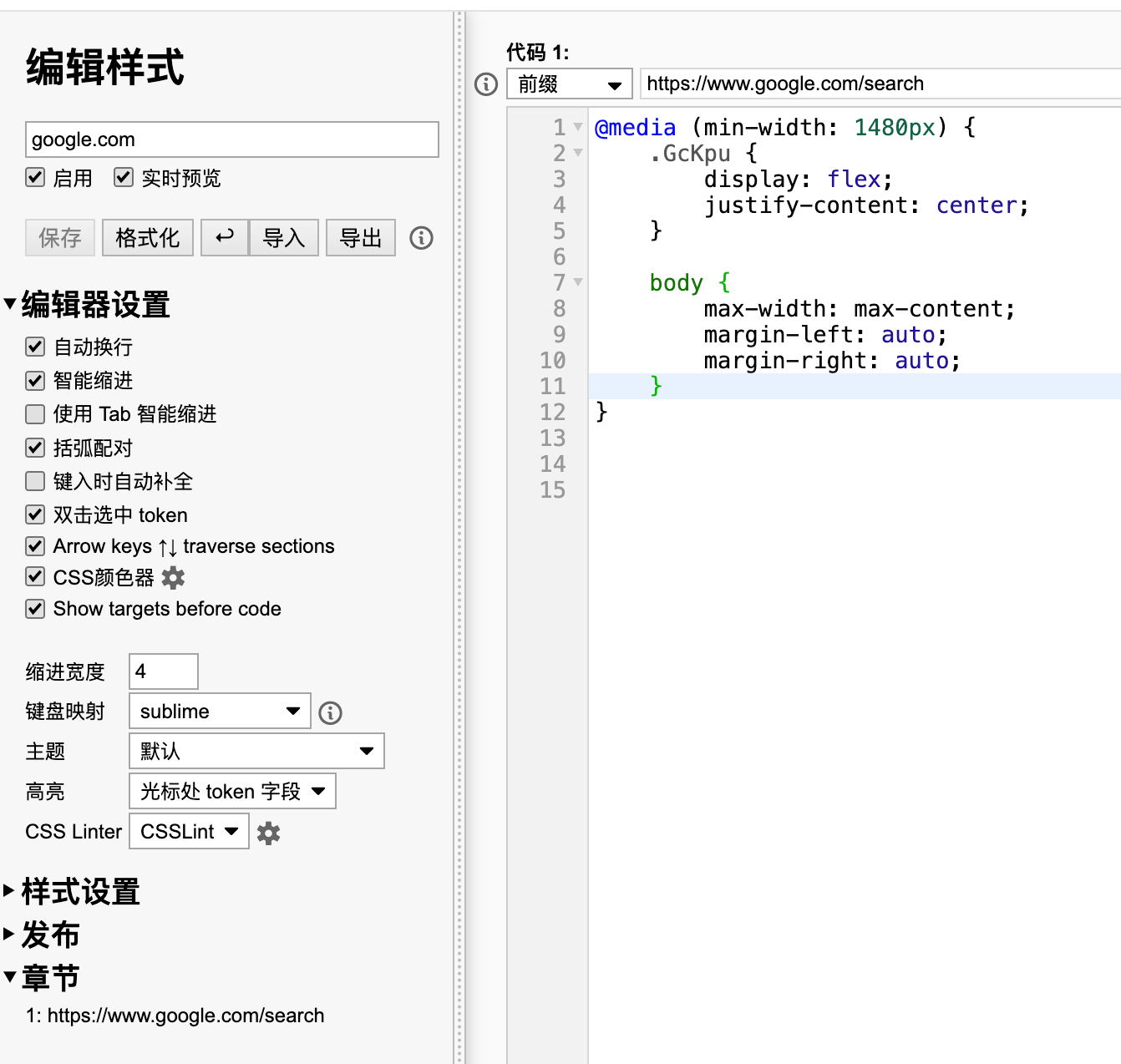
注意,代码上面的选择项,请选择【前缀】,域名填入【 https://www.google.com/search 】,这样的话就这个样式就只会影响到谷歌搜索,而不会影响到其他的谷歌站点。

添加完样式之后保存即可
样式代码如下
@media (min-width: 1480px) {
.GcKpu {
display: flex;
justify-content: center;
}
body {
max-width: max-content;
margin-left: auto;
margin-right: auto;
}
}
ps:该代码已在2024年更新,修复了一些元素显示错位的问题。
ps:样式代码来自这个油猴脚本 https://greasyfork.org/zh-CN/scripts/491490-center-google-search-page ,大家也可以直接安装这个插件实现居中。
修改后效果

必应搜索
跟上面的谷歌搜索搞法一样,必应搜索也可以实现居中

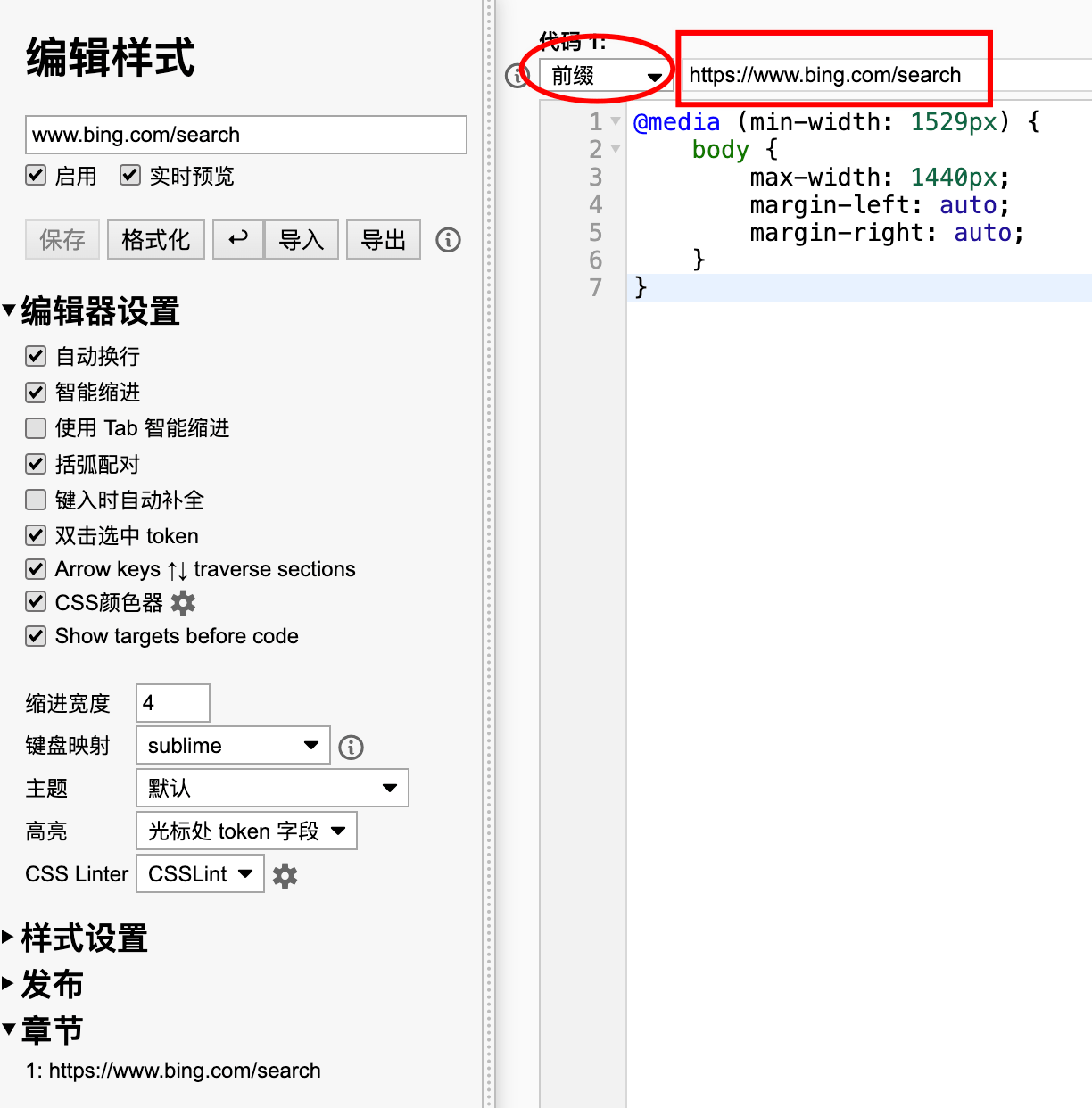
如图,新建样式的时候,代码上面的选择器选择【前缀】,后面的域名填 https://www.bing.com/search
样式代码如下:
@media (min-width: 1529px) {
body {
max-width: 1440px;
margin-left: auto;
margin-right: auto;
}
}






评论区